
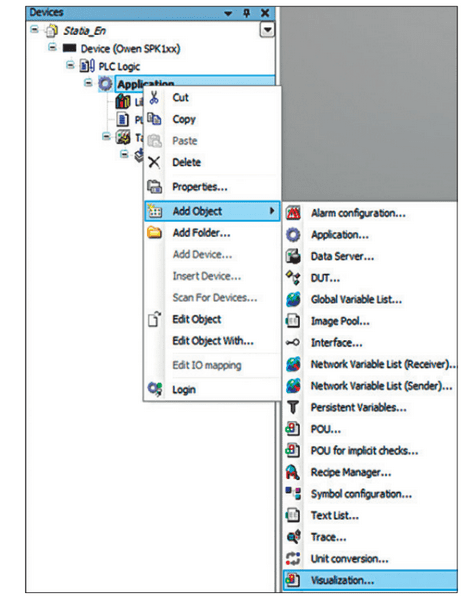
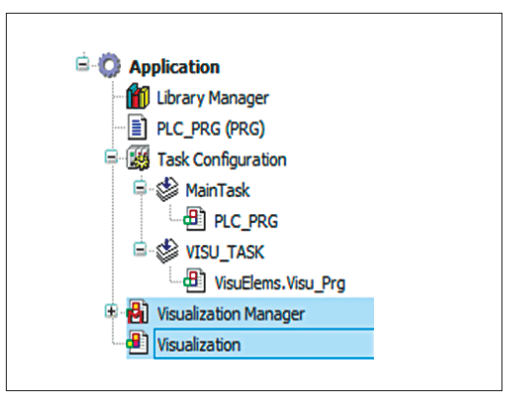
При создании пользовательского интерфейса контроллеров и панелей операторов в среде программирования CODESYS v3 сначала добавляются компоненты визуализации. Для этого в дереве проекта правой кнопкой мыши выбирается приложение Application – Add Object – Visualization (рис. 1) и добавляются компоненты Visualization Manager и Visualization (рис. 2). Для добавления в дерево проекта дополнительной страницы визуализации нужно выбрать приложение Application-Add ObjectVisualization.
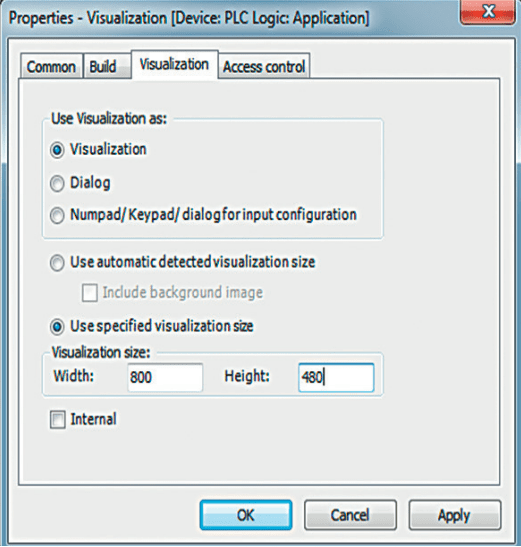
Далее: для каждой созданной страницы необходимо установить размеры. Для этого правой кнопкой мыши выбирается страница визуализации в дереве проекта Visualization – Properties, на вкладке Visualization переключатель ставится в положение Use specified visualization size (рис. 3) и выставляется разрешение в соответствии:
СПК105 – 480 х 272
СПК107 – 800 х 480
СПК110 – 800 х 480
СПК207 – 800 х 480
СПК210 – 800 х 480
Страницы визуализации могут использоваться в 3-х режимах: стандартном – визуализация и дополнительных – диалог и клавиатура (рис. 3). Для переключения режимов нужно перейти на вкладку Visualization и выбрать режим работы страницы.
Установки Visualization Manager
Установка кириллицы
По умолчанию среда программирования CODESYS настроена на отображение латинских символов. Для вывода текстов с кириллическими символами необходимо активировать опцию поддержки текстов в формате Unicode. Для этого в дереве проекта нужно дважды нажать левой кнопкой на Visualization Manager и на вкладке settings поставить «галочку» в поле Use Unicode strings.
Переход между визуализациями из кода программы
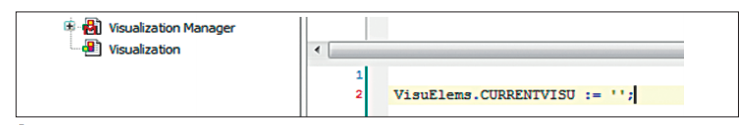
На программируемых устройствах под управлением CODESYS v3 могут одновременно запускаться несколько визуализаций. Все они могут работать независимо друг от друга. При включении переменной CurrentVisu отображаемая информация на всех экранах будет одинакова. Так же при помощи переменной CurrentVisu можно программно переключать страницы визуализации. Для этого в коде программы нужно присвоить название страницы VisuElems.CURRENTVISU (рис. 4).
Использование стилей визуализации
В CODESYS v3 имеется возможность задавать внешний вид элементов (цвет, форму, шрифты). Некоторые стили позволяют использовать элементы с градиентной заливкой. Стиль выбирается на вкладке Settings в поле Selected style. Однако нужно иметь в виду, что использование нестандартных стилей увеличивает нагрузку на устройство, поэтому желательно придерживаться некоторых рекомендаций. Для СПК1хх стиль визуализации выбирается с учетом сложности проекта. Если проект содержит большое количество визуализаций и графических компонентов, то лучше использовать более простые стили, например, Default. На панельных контроллерах СПК207 с частотой процессора 200 MГц рекомендуется также использовать стиль Default.
На СПК207[M02] (SOM) ограничений на использование стилей нет, так как в нем установлен более мощный процессор (600 МГц) совместно с графическим ускорителем.
Стили визуализации можно создавать самостоятельно с помощью компонента Visualization Styles Editor. Компонент прилагается к стандартному установочному пакету CODESYS v3.
Компоненты Visualization Manager
Visualization Manager позволяет задавать общие установки всех визуализаций, используемых в проекте, и содержит компоненты TargetVisualization и WebVisualization.
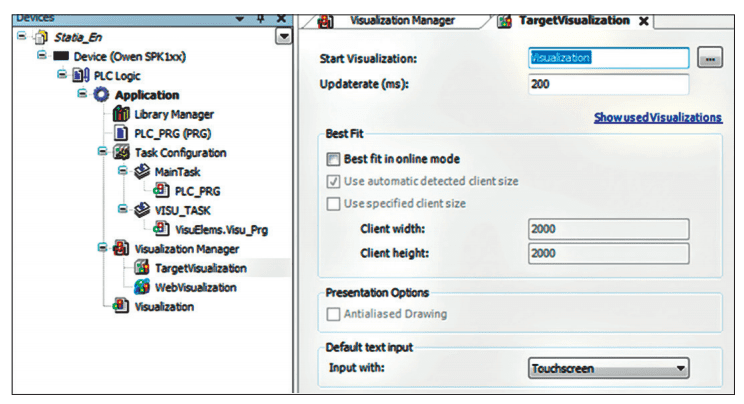
Компонент TargetVisualization отвечает за отображение визуализации на дисплее панельного контроллера и имеет собственные настройки: стартовая страница, разрешение экрана и другие настройки, не описанные в данной статье.
Стартовая визуализация (рис. 5) отображается при старте программы на панельном контроллере и задается при нажатии кнопки .
Если размеры окна не были указаны при настройке разрешения, то CODESYS масштабирует визуализацию автоматически. Кроме этого, можно задать разрешение окна вручную, для чего необходимо активировать поля Best fit in online mode и Use specified client size в соответствии:
СПК105 – 480 х 272
СПК107 – 800 х 480
СПК110 – 800 х 480
СПК207 – 800 х 480
СПК210 – 800 х 480
Для отладки программы на ПК можно воспользоваться сервисной визуализацией, которая является копией TargetVisualization, запущенной в редакторе CODESYS. Сервисная визуализация запускается в момент подключения CODESYS к контроллеру.
Помимо визуализации на дисплее панельного контроллера среда CODESYS v3 позволяет создавать WebVisualization, которые отображаются на удаленных устройствах в WEB-браузере. Для работы с этим компонентом необходима его поддержка самим устройством и наличие порта Ethernet. СПК, имеющие возможность создания WebVisualization, имеют в своей маркировке соответствующее обозначение, например, СПК207-03.CS.WEB.
WebVisualization можно просматривать на любом современном браузере Рис. 4 Рис. 5 Рис. 6 34 с поддержкой HTML 5 на локальном или удаленном ПК, смартфоне либо планшете на базе iOS или Android. WebVisualization имеет собственные настройки.
Стартовая страница WebVisualization (рис. 6) задается так же, как и для TargetVisualization.
Для подключения к WebVisualization необходимо открыть в браузере страницу с адресом: http://:8080/ webvisu.htm. По умолчанию страница называется webvisu, при необходимости название можно изменить в поле Name of.htm file.
Для WebVisualization можно выставить размеры, соответствующие разрешению дисплея удаленного устройства, для чего необходимо установить переключатель в положение Use specified client size и указать в полях Client width и Client height соответствующее разрешение.
Установка параметров цикла визуализации
Для настройки цикла визуализации на контроллере в меню конфигурации цикла нужно дважды нажать левой кнопкой на пункт VISU_TASK (рис. 7).
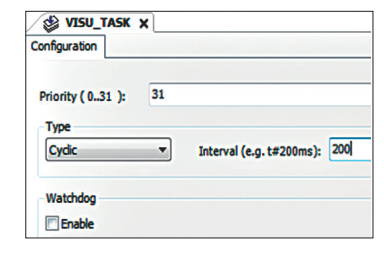
Приоритет выполнения цикла визуализации задается в поле Priority (рис. 8). Желательно оставить самый низкий приоритет, по умолчанию – значение 31.
Для оптимальной производительности время цикла выбирается в пределах 200-400 мс в поле Interval (рис. 8). Кроме этого, можно установить автоматическое распределение свободного времени процессора, в некоторых случаях это ускоряет работу визуализации. Для этого нужно выбрать тип цикла Freewheeling в пункте Type. Высвободившееся время распределяется автоматически под задачу визуализации.
Кроме этого, можно определить контроль времени выполнения цикла Watchdog. Если сторожевой таймер включен (стоит «галочка» в пункте Enable), то задача, выполнение которой заняло больше времени, чем задано в поле Time, будет прервана с установленным статусом ошибки. В общем случае рекомендуется установить время сторожевого таймера 2 000 мс. Восприимчивость (параметр Sensitivity) – это допустимое число превышений времени сторожевого таймера без формирования признака ошибки.
Редактор визуализации
В редакторе визуализации можно самостоятельно создавать графическое оформление проекта. Открывается редактор двойным щелчком левой кнопки в дереве проекта.
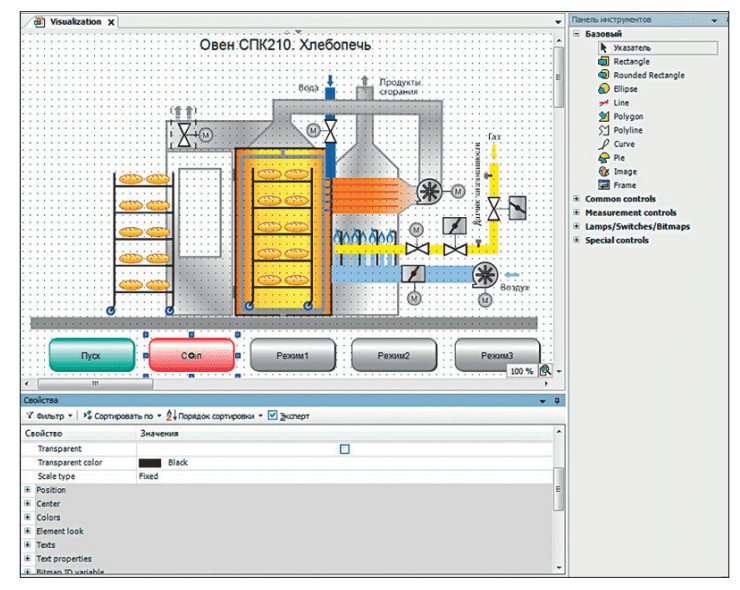
Окно редактора содержит поле редактирования, панель инструментов и панель свойств элементов (рис. 9).
Для удобного расположения элементов в поле редактирования используется функция включения сетки. Для ее включения выбираются Tools – Options, в открывшемся окне – пункт Visualization на вкладке Grid устанавливаются «галочки» в полях Visible, Active и задается размер шага в поле Size.
Для расширения свойств можно воспользоваться режимом Expert (рис. 9), при включении которого в свойствах графических элементов появляются дополнительные поля, позволяющие более точно настраивать элемент.
Описание элементов редактора визуализации
Элементы визуализации имеют большой список свойств, которые позволяют настраивать отображение и взаимодействие элементов. Большинство настроек в основном схожи, но вместе с тем у каждого элемента имеются собственные уникальные настройки.
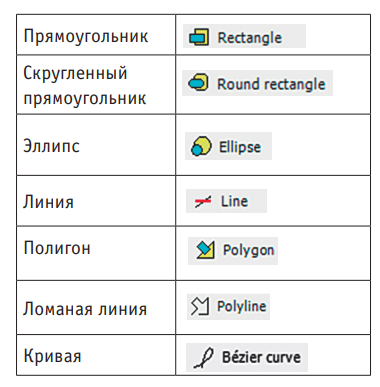
Элементы катег ории Базовый позволяют отображать геометрические фигуры (рис. 10).
ории Базовый позволяют отображать геометрические фигуры (рис. 10).
Элемент Image предназначен для вывода пользовательских изображений и создания динамических изображений.
Frame представляет собой область текущей визуализации, которая содержит несколько других визуализаций (как фреймы в Internet-страницах). Чтобы определить, какая визуализация должна отображаться, нужно открыть Configure в свойствах элемента. В открывшемся окне будут представлены все доступные визуализации для выбора.
Label – элемент, позволяющий добавлять в визуализацию надписи, заголовки и любой текст.
При помощи элемента Combo boxinteger можно выбрать параметры из заранее созданного списка текстов.
Элемент Table позволяет отображать массив в виде таблицы. Двухмерные массивы, а также массивы, элементами которых являются структуры, отображаются в виде матрицы.
С помощью элемента Text field можно вводить и отображать текст. В отличие от прямоугольника он имеет настраиваемую рамку.
С помощью элемента Scrollbar в визуализацию можно добавить полосу прокрутки с заданными минимальным и максимальным значениями. Позиция ползунка должна изменяться в соответствии со значением входной переменной. Аналогичным образом можно изменять значение выходной переменной, передвигая ползунок вручную.
С помощью элемента Radio button можно добавлять неограниченное количество позиций переключения.
С помощью элемента Checkbox можно устанавливать или сбрасывать значение логической переменной (если стоит «галочка», значение переменной – TRUE).
Индикатор прогресса отображает значение переменной. С его помощью можно изменять предельные значения, а также стиль.
Элемент Invisible input расположен в разделе Common control панели инструментов. С его помощью выполняются действия аналогичные исполнению Rectangle. Отличается он тем, что является невидимым элементом и может накладываться на любое изображение для реализации невидимой кнопки.
Элемент Button расположен в разделе Common control и может выполнять те же действия что и элемент Rectangle. Отличается элемент тем, что может отображаться в стиле, выбранном в установках менеджера визуализации.
Элемент Alarm manager позволяет настроить обработку, отображение и запись в архив аварийных ситуаций.
Переключатели и лампы предназначены для переключения состояния BOOL-переменной: FALSE в TRUE и обратно и отображения состояния.
Бегунок можно назначить переменной и передвигать его планку. При этом переменная будет изменять свое значение в заданных пределах.
С помощью элемента Bar display в визуализацию добавляется столбчатый указатель и указывается диапазон значений. Результат (длина полоски) изменяется в соответствии с значением входной переменной. Для разных диапазонов можно задавать разные цвета. Фоновое изображение задается в глобальном пуле изображений и позволяет идентифицировать измеряемый элемент. По умолчанию элемент располагается горизонтально, в свойствах элемента можно изменить его ориентацию.
С помощью элемента Meter в визуализацию можно добавить тахометр c диапазоном значений. Позиция стрелки соответствует текущему значению входной переменной. Для разных можно задавать разные фоновые цвета.
Элемент Image switcher (переключатель изображения) используется для переключения двух изображений в зависимости от состояния логической переменной. Изменить изображение, а также значение заданной переменной можно нажатием на элемент.
С помощью элемента Trace переменная отображается в виде кривой в режиме реального времени.
Для более подробного изучения компонентов и настроек визуализации в CODESYS v3 можно воспользоваться инструкцией, находящейся на форуме (форум – СПК – визуализация) на сайте www.owen.ru. Также по всем вопросам можно проконсультироваться по адресу: support@owen.ru.